방명록
- [Tech] VueJS2023년 12월 30일 10시 57분 47초에 업로드 된 글입니다.작성자: 봉주니
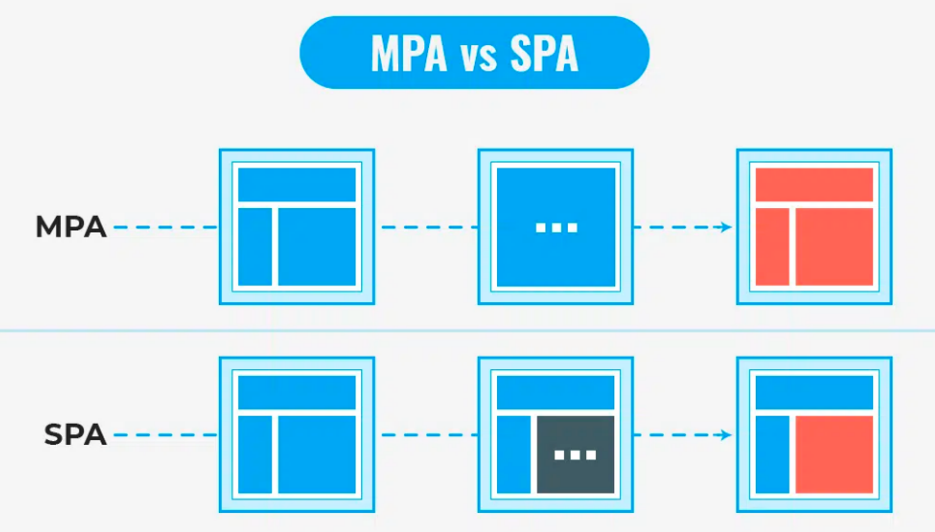
1. SPA vs MPA
- SPA(Single Page Application)는 한 개(Single)의 Page로 구성된 Application이다.
- MPA(Multiple Page Application)는 여러 개(Single)의 Page로 구성된 Application이다.
- MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드된다. 매번 전체 페이지가 다시 렌더링 된다. 반면 SPA는 웹 에플리케이션에 필요한 모든 정적 리소스를 최초 한 번에 다운로드한다.그 이후 새로운 페이지 요청이 있을 때, 페이지 갱신에 필요한 데이터만 전달 받아서 페이지를 갱신한다.
- 그래서 SPA를 CSR(Client Side Rendering) 방식으로 렌더링한다고 말하고 MPA를 SSR(Server Side Rendering) 방식으로 렌더링한다고 말한다.
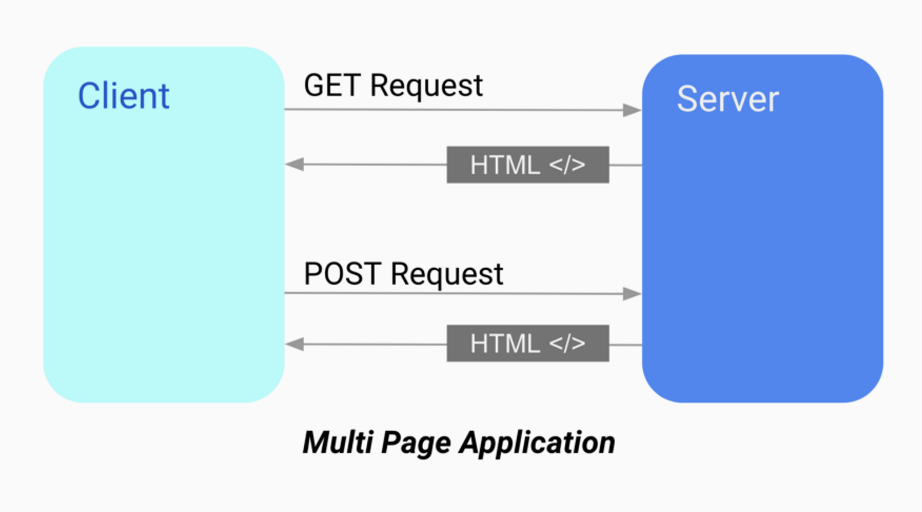
2. MPA(Multiple Page Application)
- 여러 개(Single)의 Page로 구성된 Application이다.MPA는 SSR(Server Side Application) 방식으로 렌더링한다.
- 새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JavaScript)가 다운로드된다.페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.
1. SPA vs MPA
- SPA(Single Page Application)는 한 개(Single)의 Page로 구성된 Application이다.
- MPA(Multiple Page Application)는 여러 개(Single)의 Page로 구성된 Application이다.
- MPA는 새로운 페이지를 요청할 때마다 정적 리소스가 다운로드된다. 매번 전체 페이지가 다시 렌더링 된다. 반면 SPA는 웹 에플리케이션에 필요한 모든 정적 리소스를 최초 한 번에 다운로드한다.그 이후 새로운 페이지 요청이 있을 때, 페이지 갱신에 필요한 데이터만 전달 받아서 페이지를 갱신한다.
- 그래서 SPA를 CSR(Client Side Rendering) 방식으로 렌더링한다고 말하고 MPA를 SSR(Server Side Rendering) 방식으로 렌더링한다고 말한다.
2. MPA(Multiple Page Application)
- 여러 개(Single)의 Page로 구성된 Application이다.MPA는 SSR(Server Side Application) 방식으로 렌더링한다.
- 새로운 페이지를 요청할 때마다 서버에서 렌더링된 정적 리소스(HTML, CSS, JavaScript)가 다운로드된다.페이지 이동하거나 새로고침하면 전체 페이지를 다시 렌더링한다.

👍 MPA 장점
- SEO 관점에서 유리하다.
- MPA는 완성된 형태의 HTML 파일을 서버로부터 전달받는다.따라서 검색엔진이 페이지를 크롤링하기에 적합하다.
- 첫 로딩 매우 짧다.
- 서버에서 이미 렌더링해 가져오기 때문이다.
- 그러나 클라이언트가 JS 파일을 모두 다운로드하고 적용하기전 까지는 각각의 기능은 동작하지않는다.
👎 MPA 단점
- 새로운 페이지를 이동하면 ‘깜빡’인다. (UX)
- 매 페이지 요청마다 리로딩(새로고침) 발생.새로운 페이지를 요청할 때마다 전체 페이지를 다시 렌더링하기 때문이다.
- 페이지 이동시 불필요한 템플릿도 중복해서 로딩 (성능)
- 서버 렌더링에 따른 부하
- 모바일 앱 개발시 추가적인 백엔드 작업 필요 (생산성)개발이 복잡해질 수 있다.
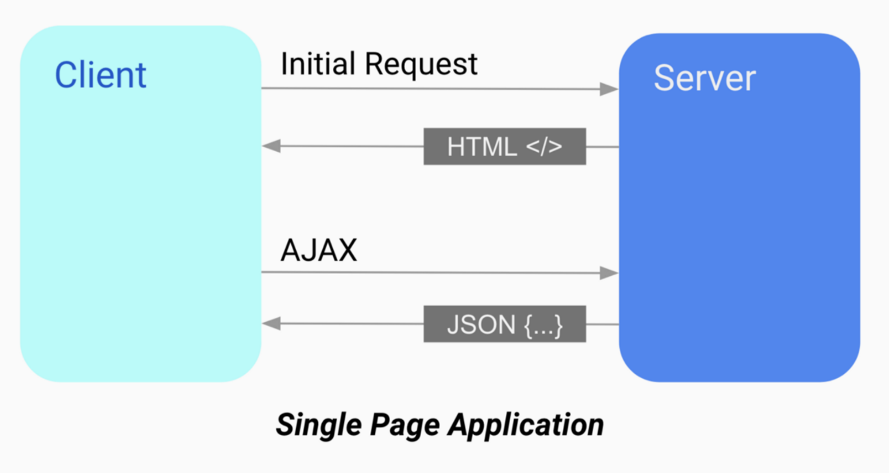
3. SPA(Single Page Application)
- 한 개(Single)의 Page로 구성된 Application이다.
- SPA는 CSR(Client Side Rendering) 방식으로 렌더링한다.
- 단 한 번만 리소스(HTML, CSS, JavaScript)를 로딩한다.그 후에는 데이터를 받아올 때만 서버와 통신한다.즉, 첫 요청시 딱 한 페이지만 불러오고 페이지 이동 시 기존 페이지의 내부를 수정해서 보여주는 방식이다.이를 클라이언트 관점에서 말하자면 최초 페이지를 로딩한 시점부터는 페이지 리로딩 없이 필요한 부분만 서버로 부터 받아서 화면을 갱신하는 것이다.
- 필요한 부분만 갱신하기 때문에 네이티브 앱에 가까운 자연스러운 페이지 이동과 사용자 경험(UX)을 제공할 수 있다.
- Angular, React, Vue 등 프론트엔드 기술들이 나오면서 크게 유행하고 있다.
- 그런데 CSR 방식으로 만든 SPA 앱은 검색엔진최적화(SEO)가 어렵다.일반적인 SPA 앱을 검색로봇 입장에서 보면 모든 페이지의 소스가 아래와 같이 보이다.검색엔진이 색인을 할 만한 컨텐츠가 존재하지 않는 것이다.

👍 SPA 장점
- 자연스러운 사용자 경험 (UX)
- 전체 페이지를 업데이트 할 필요가 없기 때문에 빠르고 ‘깜빡’ 거림이 없다.
- 필요한 리소스만 부분적으로 로딩 (성능)
- SPA의 Application은 서버에게 정적리소스를 한 번만 요청한다. 그리고 받은 데이터는 전부 저장해놓는다. (캐시=Cache)
- 서버의 템플릿 연산을 클라이언트로 분산 (성능)
- 컴포넌트별 개발 용이 (생산성)
- 모바일 앱 개발을 염두에 둔다면 동일한 API를 사용하도록 설계 가능 (생산성)
👎 SPA 단점
- JavaScript 파일을 번들링해서 한 번에 받기 때문에 초기 구동 속도가 느리다. (Webpack의 code splitting으로 해결 가능)
- 검색엔진최적화(SEO)가 어려움 (SSR로 해결 가능)
- 보안 이슈 (프론트엔드에 비즈니스 로직 최소화)
- SSR에서는 사용자에 대한 정보를 서버측에서 세션으로 관리를 하지만 CSR 방식에서는 클라이언트측의 쿠키말고는 사용자에 대한 정보를 저장할 공간이 마땅치 않다.

4. Vue JS
- MVVM 패턴의 ViewModel 레이어에 해당하는 화면단 라이브러리

- 데이터 바인딩과 화면 단위를 컴포넌트 형태로 제공하며, 관련 API 를 지원하는데에 궁극적인 목적이 있음
- Angular에서 지원하는 양방향 데이터 바인딩 을 동일하게 제공
- 하지만 컴포넌트 간 통신의 기본 골격은 React의 **단방향 데이터 흐름(부모 -> 자식)**을 사용
- 다른 프런트엔드 프레임워크(Angular, React)와 비교했을 때 상대적으로 가볍고 빠름.
- 문법이 단순하고 간결하여 초기 학습 비용이 낮고 누구나 쉽게 접근 가능
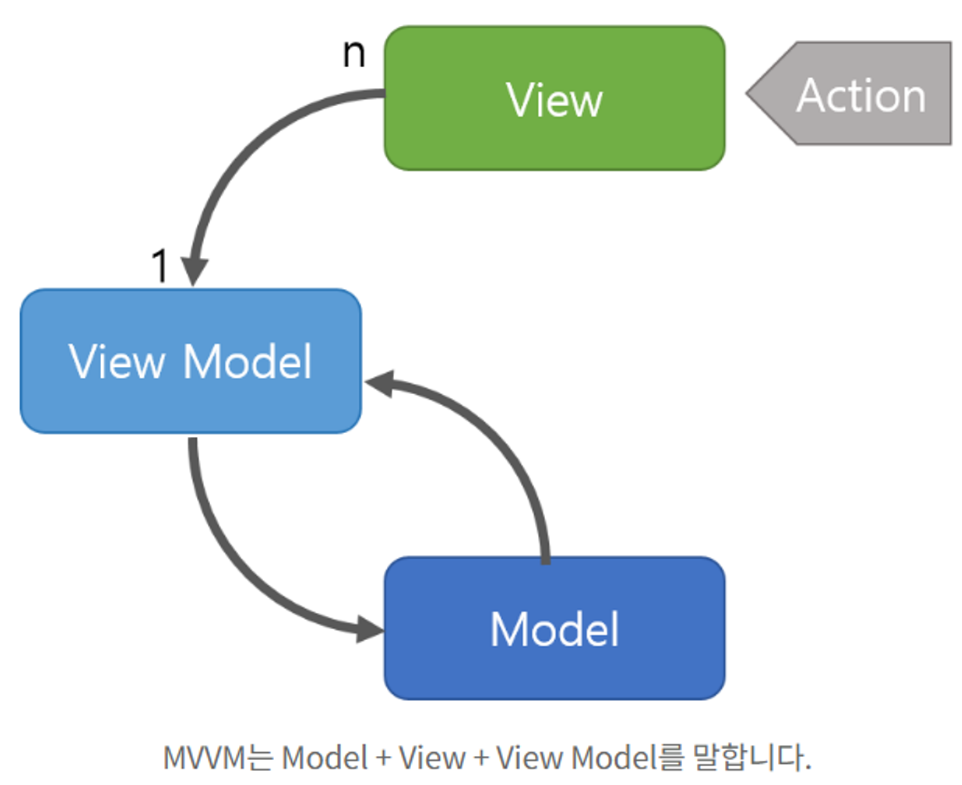
MVVM 패턴이란?

- Model : 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분입니다.
- View : 사용자에게 보여지는 UI 부분입니다.
- View Model : View를 표현하기 위해 만든 View를 위한 Model이자 데이터 처리를 담당합니다.
- MVVM 패턴의 동작 순서는 아래와 같습니다.
- 사용자의 Action들은 View를 통해 들어오게 됩니다.
- View에 Action이 들어오면, Command 패턴으로 View Model에 Action을 전달합니다.
- View Model은 Model에게 데이터를 요청합니다.
- Model은 View Model에게 요청받은 데이터를 응답합니다.
- View Model은 응답 받은 데이터를 가공하여 저장합니다.
- View는 View Model과 Data Binding하여 화면을 나타냅니다.
라이프사이클

참고자료 : https://wormwlrm.github.io/2018/12/29/Understanding-Vue-Lifecycle-hooks.html
부모와 자식 컴포넌트 관계

컴포넌트 관계도에서 상-하 관계에 있는 컴포넌트의 통신은
- 위에서 아래로는 데이터(props)를 내리고
- 아래에서 위로는 이벤트를 올린다(event emit)
5. Vuex

상태관리 라이브러리
상태 관리란 여러 컴포넌트 간의 데이터 전달과 이벤트 통신을 한곳에서 관리하는 패턴을 의미합니다.
상태관리가 필요한 이유?
컴포넌트 기반 프레임워크에서는 작은 단위로 쪼개진 여러 개의 컴포넌트로 화면을 구성합니다. 예를 들면, header, button, list 등의 화면 요소가 각각 컴포넌트로 구성되어 한 화면에서 많은 컴포넌트를 사용합니다. 이에 따라 컴포넌트 간의 통신이나 데이터 전달을 좀 더 유기적으로 관리할 필요성이 생깁니다.
상태 관리로 해결할 수 있는 문제점?
상태 관리는 중대형 규모의 웹 애플리케이션에서 컴포넌트 간에 데이터를 더 효율적으로 전달할 수 있습니다. 일반적으로 앱의 규모가 커지면서 생기는 문제점들은 다음과 같습니다.
- 뷰의 컴포넌트 통신 방식인 props, event emit 때문에 중간에 거쳐할 컴포넌트가 많아지거나
- 이를 피하기 위해 Event Bus를 사용하여 컴포넌트 간 데이터 흐름을 파악하기 어려운 것
이러한 문제점을 해결하기 위해 모든 데이터 통신을 한 곳에서 중앙 집중식으로 관리하는 것이 상태 관리입니다.
상태 관리 구성요소는 크게 3가지가 있습니다.
- state : 컴포넌트 간에 공유할 data
- view : 데이터가 표현될 template
- actions : 사용자의 입력에 따라 반응할 methods
반응형'TechStudy' 카테고리의 다른 글
[Tech] Restful API란? (0) 2023.12.29 다음글이 없습니다.이전글이 없습니다.댓글